If you’re looking for information on how to embed your custom trained chatbot in your Webflow website, you’re in the right place! Here’s how to add ChatGPT to a Webflow website with Chatwith.
Add your chatbot to your Webflow website
Adding your chatbot to your website can be done in two steps that take just a minute!
In the Chatwith dashboard
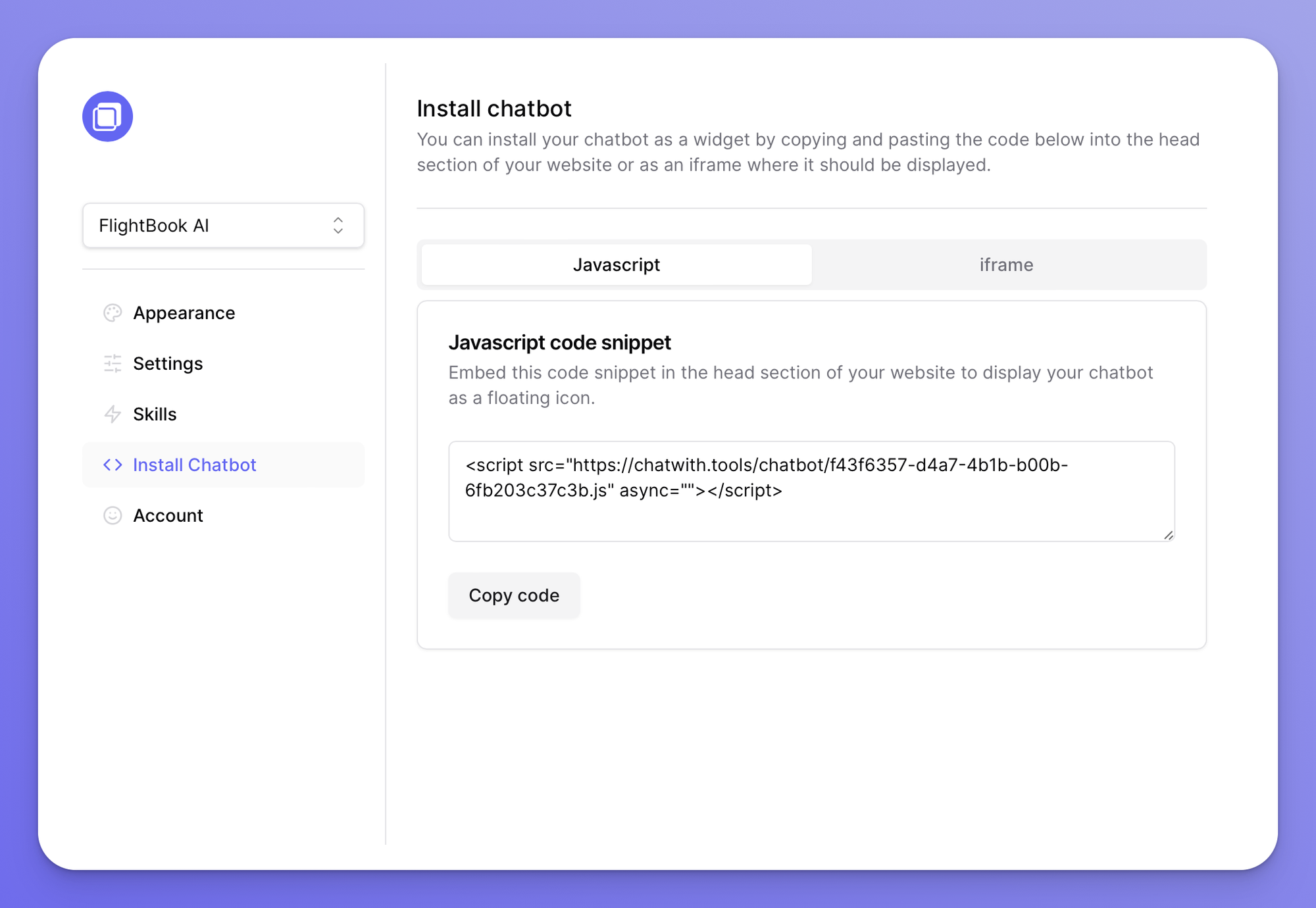
Select your chatbot from the dropdown menu at the top, click on the Install chatbot section in the sidebar, then click on the Copy code button to copy your code snippet.

In Webflow
- Go to the Webflow page where you want to add your chatbot.
- Add a new Webflow Section
- Add a new Webflow Container inside the Section
- Add Embed inside the Container
- Paste your chatbot code snippet into the Embed modal
- Save your page, and hit Preview
What is Webflow?
Webflow is a professional website builder that allows users to design, build, and launch responsive websites visually, while writing clean, semantic code for you. It offers a free-form canvas, making it easier to design exactly what you envision.
Why add a custom GPT to Webflow?
Adding a custom GPT to your Webflow website can significantly enhance the user experience. It can provide instant, automated responses to user queries, driving engagement and giving visitors the information they need in real-time. Additionally, it can help in reducing manual customer service efforts.
